MIXI Bug Shooting Challenge に参加してきた話 2023/02/04
こんにちは。yuoreiです。今回のブログはタイトルにもあるようにMIXI Bug Shooting Challenge に参加してきたことについてです。


MIXI Bug Shooting Challengeとはなにか
Bug Shooting Challengeは、新入社員研修で実施し、受講者から大変好評だった「不具合調査研修」のコンテンツをもとに、エンジニア学生のみなさん向けに開催する1day技術ワークショップです。 問題として用意されたユーザーからの問い合わせを読み、 ログやソースコードからシステムの不具合を見つけ出し修正まで行うワークショップです。 システムの不具合を見つけ出すには、コードを読んだりSQLを書いてログを抽出したり、 普段コードを書くのとはまた違ったスキルが要求されます。きっと新たな気づきや発見があることでしょう! 現場エンジニア社員の講師・チューターのサポートを受けながら、 ワークショップを通じて、エンジニアとしてのベーススキルの向上を目指しましょう!
というものです。ペアでワークで行われました。ペアは事前に組んだ人とも参加することもできますしランダムに組むこともできます。 今回はなんとオフライン会場でオフィスに行ってきました!
参加方法
参加方法はgit の利用経験、任意の言語でのwebアプリケーションの作成経験と事前課題を解いて提出することです。 事前課題については調べればすぐにわかるようなことでした。
当日のやったこと
| 時間 | やったこと |
|---|---|
| 11:00 ~ 12:00 | BSCについて、技術説明 |
| 12:00 ~ 13:00 | お昼休み |
| 13:00 ~ 14:00 | 環境構築、チュートリアル |
| 14:00 ~ 18:00 | Bug Shooting Challenge!! |
| 18:00 ~ 20:00 | 懇親会 |
CREについて
今回参加して初めて知ったことです。CREとはGoogleが提唱しているものです
Customer Reliability Engineering (顧客信頼性エンジニアリング)
主な業務内容としては、CSの技術的なサポート(不具合調査など) CS管理ツールの実装。CSの効率化へのアプローチetc...
要するにサポートと開発の橋渡しになります
そして今回は私たちはCREとして不具合調査をしました!
- 課題をするために使ったもの
詳しくは書きませんが
rails,mysqlを主につかいました そして今回初めてGoogle BigQueryをつかいました このチャレンジの内容はゲームでした。そのログを見るためにつかいました。 Google BigQuery DWH(Data warehouse) 大量のデータ(ペタバイト級)を保管し分析する サービス。SQLでデータにアクセスできる。
通常のDBとの違い 分析用途DWH列指向DB。大量のデータを処理しやすい。 大容量なログも短時間で集計できる
これらを使っていき課題を3問解いていきました。
お昼休み
 美味しいお弁当を食べながら社員のエンジニアと色々お話をさせていただきました。
美味しいお弁当を食べながら社員のエンジニアと色々お話をさせていただきました。
対処の流れ
- ユーザーから不具合のお問い合わせから手掛かりを調査します。
- まずはBIg Queryから解析します
- バグをみつけて対処
- ユーザーハッピー!
課題の感想
ネタバレ防止のため問題内容は言いませんが感想を書いていきます 問題の難易度的には気付けば解けそうな感じでした。 1問目は見つけることができませんでした。 2問目はバグに近いところまではいったと思います。 3問目はなんとバグの修正ができました! というのが簡単な感想です。 このお問い合わせからなんのログを見てどこを修正すればいいのかを考えることが重要でした。 優勝はできませんでしたがとても勉強になりました
懇親会
 昼休みと同じようにエンジニアの方とお話しをしました。加えて参加者の学生の人とも話しました。
やはりこういう機会でエンジニアと繋がることはとても良いことですね!
昼休みと同じようにエンジニアの方とお話しをしました。加えて参加者の学生の人とも話しました。
やはりこういう機会でエンジニアと繋がることはとても良いことですね!
まとめ
MIXI Bug Shooting Challengeに参加して本当に良かったです!バグが起きる原因は大抵は単純なことがきっかけということを改めて思いました。 とても良い機会でした。ありがとうございました。
Macのターミナルを改造してみた
Macのターミナルを改造してみた
Zliアドベントカレンダー15日目のユオレイです。よろしくおねがいします!
やったこと
- テーマを変えてみた
- 背景変えてみた
- フォント変えてみた
- Tab補完を使いやすくしてみた
テーマを変えてみた

上にあるTerminalからSettingsを選択してください。


開くとこちらの画面にいきます。今回はここで主に変えていきます。
まずは左側に表示されているものを選択してみてください。
背景やフォントが変わったと思います。
これで好きなのを使ってみましょう!
背景変えてみた
ここでは先ほどのものから背景を自分の好きな物にできるようにします。

 ここの右側にあるBackgroundのimageで自分の好きな画像に変えることができます。
ここの右側にあるBackgroundのimageで自分の好きな画像に変えることができます。
Color & Effectsでは単色で背景をかえたり透明にできたりします。

文字を変える
先ほどのでは文字が見にくい場合があります。なので文字の色を変えていきましょう。


TEXTで色は簡単に変えることができます。
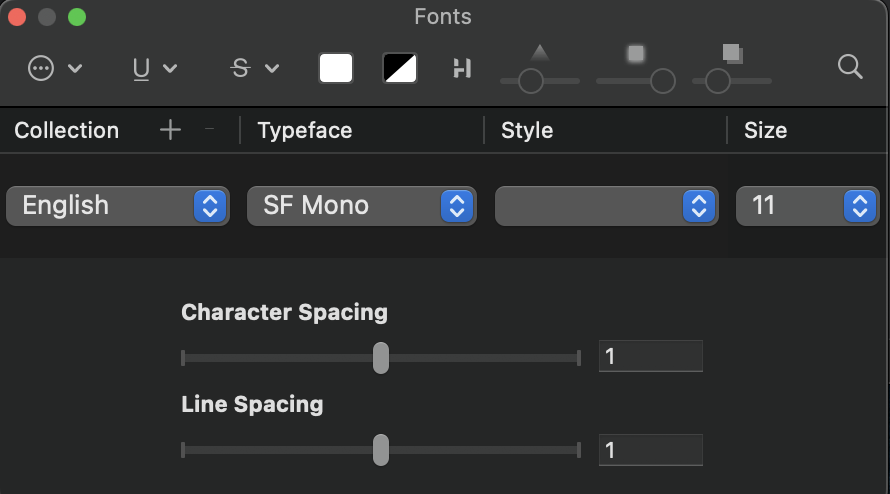
今度はFontを選択します。 そうすると設定画面に移動します。
早速色々いじってみましょう!
ここでは紹介しませんがFontを自分で入れることもできます。
Tab補完を使いやすくしてみた
ここからはターミナルのTab補完を使いやすくするために
zsh-completionsをいれます。
brew install zsh-completions
次に~/.zshrcに記述していきます。
任意のテキストエディターで開いてください。
下記を追記して保存します。最低限の設定です。
# 補完機能を有効にする
autoload -Uz compinit
compinit -u
if [ -e /usr/local/share/zsh-completions ]; then
fpath=(/usr/local/share/zsh-completions $fpath)
fi
# 補完で小文字でも大文字にマッチさせる
zstyle ':completion:*' matcher-list 'm:{a-z}={A-Z}'
# 補完候補を詰めて表示
setopt list_packed
# 補完候補一覧をカラー表示
autoload colors
zstyle ':completion:*' list-colors ''
# コマンドのスペルを訂正
setopt correct
保存したらターミナルを開き直すか、下記コマンドを打ち込みます。
source ~/.zshrc
このコマンドで即反映されます。 これでとても使いやすくなったと思います。
以上でおわります。
ありがとうございました!